Юзабилити главной страницы

Чтобы обратить на себя внимание посетителя, у сайта есть всего 10 секунд. Удержит ли пользователя главная страница Вашего сайта? В обществе, насыщенном информацией и многочисленными сайтами разной направленности, главная страница (ГС) ресурса должна привлечь внимание посетителей и ответить на вопросы: где, что дальше, зачем. Отвечает ли главная страница Вашего узла этим требованиям? В этом выпуске перечислены основные принципы создания удобных ГС (по материалам работ Якоба Нильсена)

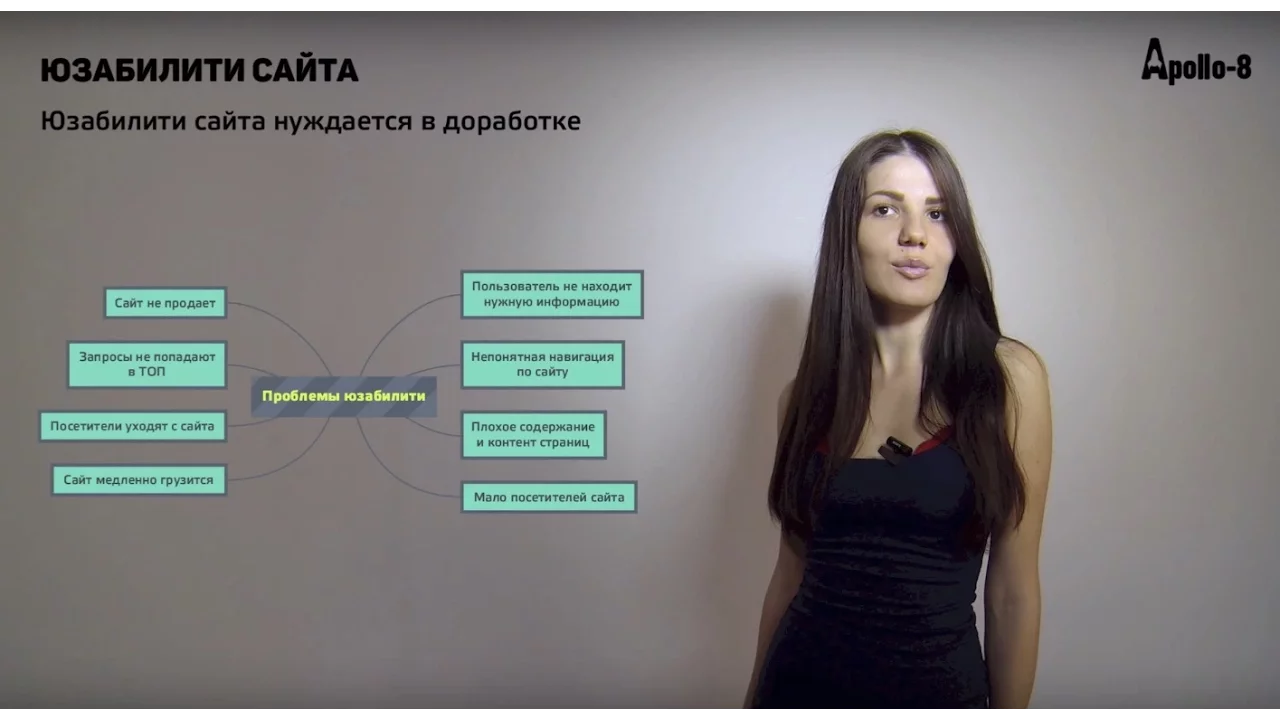
Процесс раскрутки сайта, посетитель на котором не может найти нужную ему информацию, пустая трата времени. Сайт будет убыточным как в финансовом плане, так и в плане посетителей.

Назначение сайта
- Название и/или логотип компании должны иметь подходящий размер и располагаться в заметном месте странички. Обычно это верхний левый угол (для языков читающихся слева направо)
- Добавить к страничке рекламный лозунг, который бы четко характеризовал, чем занимается данная компания (или для чего предназначен сайт)
- Четко выделите первостепенные задачи, чтобы, попав на ГС, посетитель сразу понимал, с чего ему следует начинать (например, середина верхней части страницы. Постарайтесь не перегружать эту область визуальными эффектами – если выделить все, посетитель не заметит ничего.
- Количество ключевых задач должно быть небольшим (1-4), а область вокруг нее – незаполненной.
- Оформление ГС должно четко отличать ее от остальных.
Информация о компании
Если поддерживаете механизм Обратной связи, объясните назначение данной ссылки и уточните детали – кто именно будет читать полученные сообщения: служба работы с клиентами или web-мастер и т.п.
Стиль содержимого сайта
Выбирая слова, ориентируйтесь на язык пользователей. Названия разделов и категорий должны соответствовать их названию с точки зрения пользователя, а не компании (например, широкое понятие «Информация для потребителя» лучше заменить на «Как сэкономить энергию у себя дома»)
Не употребляйте слишком много умных фраз или рекламного жаргона, которые только затрудняют понимание (не «Выбирай, планируй и вперед!», а «Планирование отпуска»)
Строго следите за применением прописных букв и соблюдением стилевого форматирования (если все элементы списка набраны прописными и строчными буквами, а один – только прописными, складывается впечатление, что данный элемент важнее других)
Формулируя задания для юзеров, используйте повелительное наклонение, например «Введите название города».
Избегайте восклицательных знаков (тогда их придется часто использовать либо остальной текст потеряет значимость)
Использование примеров для краткого обзора содержимого сайта
Примеры должны рассказывать, а не просто описывать содержимое ресурса (заголовок «Товары» скажет много меньше, чем фотографии нескольких реальных товаров вместе с их ценами)
Каждый пример должен сопровождаться линком на подробное описание данного продукта, а не категорию, к которой он принадлежит
Несмотря на предыдущее правило, рядом с описанием конкретных примеров все же необходимо разместить и линк на категорию в целом.
Ссылки на подробную информацию о конкретном продукте должны отличаться от ссылок на категорию в целом.
Ссылки
Не используйте в названиях ссылок инструкции общего характера, как, например «Нажмите сюда»
Цвета просмотренных и непросмотренных ссылок должны различаться
В названии линков не употребляйте само слово «ссылка». Чтобы показать, что данное слово или фраза является линком, подчеркните его/ее и выделите голубым
Если функция ссылки отличается от обыкновенного перехода на другую Web-страницу и состоит, скажем, в загрузке PDF-файла, отправке электронного сообщения, запуске аудио- или видеопроигрывателя или какого-нибудь другого приложения, об этом должно быть сказано явно.
Навигация
Главная панель навигации должна находиться в заметном месте страницы, предпочтительно рядом с ее основной частью (не следует размещать верхнюю горизонтальную панель навигации (неважно, главную или какую-нибудь другую) над графическими элементами наподобие горизонтальных границ или баннеров – посетители зачастую игнорируют любую прямоугольную область в верхней части экрана, а также все, что находится выше нее. Подобное поведение называют «баннерной слепотой». Страница не должна содержать активной (т.е. такой, на которой можно щелкнуть) ссылки на саму себя. Не используйте в названиях элементов навигации самостоятельно придуманные искусственные слова. В названиях категорий должно быть заложено их различие – если пользователи не поймут выдуманной терминологии, то не смогут и различить категории.
Поиск
Главная страница должна содержать непосредственно поле для ввода поисковых запросов, а не просто ссылка на страницу поиска.
Ссылки на службу сайта
Не добавляйте службы, не имеющие отношения к его основной тематике (зачастую службы оказываются на ресурсе лишь потому, что их можно было туда поставить, а не потому, что они действительно нужны. Например, совсем не обязательно добавлять линк на прогноз погоды, если никакого отношения ни к новостям, ни к собственно погоде этот сайт не имеет). Не вставляйте службы, которые повторяют стандартные функции обозревателя, такие как выбор стартовой страницы или создание закладки.
Графика и анимация
Позвольте пользователю самому решать, хочет ли он видеть анимированную заставку – не запускайте ее по умолчанию (если же она все-таки автоматически запускается вне зависимости от желания пользователя, то обеспечьте, по крайней мере, легкий и понятный способ ее отключения).
Графическое оформление
Постарайтесь обойтись без горизонтальной полосы прокрутки для разрешения экрана 800 на 600 пикселей. Все главные элементы главной страницы по возможности должны находиться «выше линии сгиба» (в первом экране страницы, доступном без вертикальной прокрутки) для наиболее распространенного разрешения экрана, которое на данный момент составляет 1024 на 768 пикселей. Используйте «гибкую» структуру ГС, чтобы ее размер мог автоматически приспосабливаться к различным разрешениям экрана.
Элементы интерфейса
Никогда не применяйте элементы интерфейса, если посетитель не должен на них щелкать (к примеру, если на странице находится маркированный список с графическими маркерами – позаботьтесь о том, чтобы можно было щелкать и на маркерах тоже).
Адрес главной страницы
Главные страницы коммерческих компаний должны иметь адрес вида www.company.com (или эквивалентный URL для домена Вашей страны или некоммерческого домена верхнего уровня. Позаботьтесь так же о том, чтобы ГС компании «отвечала» на оба адреса www.company.com и company.com) Если содержание ресурса тесно привязано к конкретной стране, адрес должен содержать домен верхнего уровня данной страны. Если возможно, зарегистрируйте на себя доменные имена, содержащие альтернативные, сокращенные, а также наиболее часто употребляемые неправильные варианты написания имени компании.
Новости и пресс-релизы
Составьте специальное резюме для каждой статьи или пресс-релиза, о которых упоминается на главной странице. (Не следует в качестве резюме просто воспроизводить первый абзац статьи, который явно не предназначался для самостоятельного «существования»)
Раскрывающиеся окна и промежуточные страницы
Пользователи, набравшие в адресной строке обозревателя главный URL Вашего сайта либо пришедшие на него по ссылке, должны попадать сразу на «настоящую» ГС. (Никаких эффектных заставок и промежуточных страниц быть не должно. Исключение – если содержатся материалы, чтение которых не разрешено детям или некоторым другим категориям пользователей – заставка с предупреждением о наличие материала определенной тематики будет даже уместной). Откажитесь от раскрывающихся окон. (Дополнительные окна только отвлекают внимание от главной страницы, и даже если в этих окнах содержится какая-либо ценная информация, большинство юзеров все равно примут их за рекламные объявления и постараются побыстрее закрыть. Еще один недостаток раскрывающихся окон заключается в том, что от них легко избавиться – как только юзер закрывает такое окно, оно исчезает, и вернуть его назад невозможно, если даже очень захочется)
Рекламные объявления
Рекламные баннеры других компаний следует вынести «на периферию» страницы. (Никогда не размещайте баннеры рядом с первостепенными элементами – наряду с баннерами посетители проигнорируют и сами элементы. Вообще не рекомендуется размещать главную информацию страницы над рекламными объявлениями: большинство пользователей «страдает» от «баннерной слепоты», т.е. проигнорируют все, что находится выше области размещения баннеров) Избегайте общепринятых приемов дизайна рекламных баннеров в оформлении основного содержимого.
Сообщение о технических проблемах и внештатных ситуациях
Если сайт «слег» или если важные элементы перестали работать, немедленно сообщите об этом на ГС. (Постарайтесь хотя бы примерно оценить, сколько времени уйдет на устранение неполадок – например, скажите не просто «Попробуйте зайти несколько позднее», а «Как ожидается, сайт заработает около 4 часов вечера») Заранее продумайте план работы с сайтом на случай внештатных ситуаций. (Например, подготовьте альтернативную ГС со специально областью, отведенной под сообщение о возникшем чрезвычайном положении, а также с упрощенной схемой навигации, которая бы состояла из нескольких перекрестных ссылок и способ возвращения к ГС)
Благодарности
Не тратьте драгоценное место на выражение благодарностей поисковой системе, дизайнерской студии, любимой марке Internet-обозревателя или применяемой технологии. (Юзеров это совершенно не волнует, а каждый лишний элемент страницы только усложняет ее и отвлекает внимание от основного содержания)